前言
好了,上篇文章讲了如何进行原生的人脸识别,检测,追踪等,相信玩过的肯定已经有了感觉,今天我们用opencv来实现,
那么很多人会问,原生都实现了,为什么还要接opencv的方式来实现,那么下面看完大家应该就会清楚
正文
导入opencv引用
首先,opencv的接入方式有几种
1.自己编译需要的模块生成so库,然后ndk接入
2.接入官网编译好的ndk,用C/C++来写功能
3.直接接入官网library sdk,
今天我们讲第三种,后续研究下载opencv2d转3d,目标是实现所有机型,前置摄像头精确出人脸到屏幕的距离
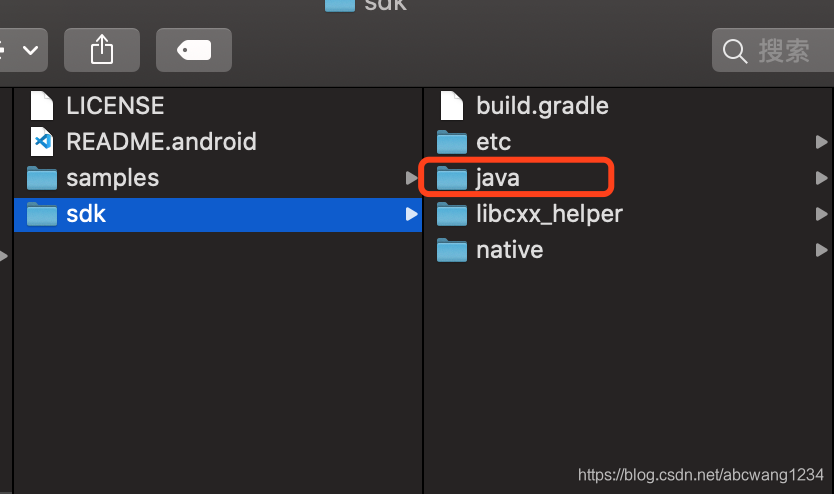
opencv 认准android-sdk.zip下载就好了
下载后解压

讲该图片中java导入项目中,作为library
更改build
1 | apply plugin: 'com.android.library' |
Sdk版本与项目的保持一直即可
然后在app中引用
1 | implementation project(path: ':CVLibrary430') |
opencv初始化
我这里是写在onResume 里面需要用initDebug
1 | @Override |
然后是监听部分的
1 | LoaderCallbackInterface openCVLoaderCallback = new LoaderCallbackInterface() { |
但是你可能会发现你初始化失败了,此处我们还需要修改app下面的build—-android{}内
1 | externalNativeBuild { |
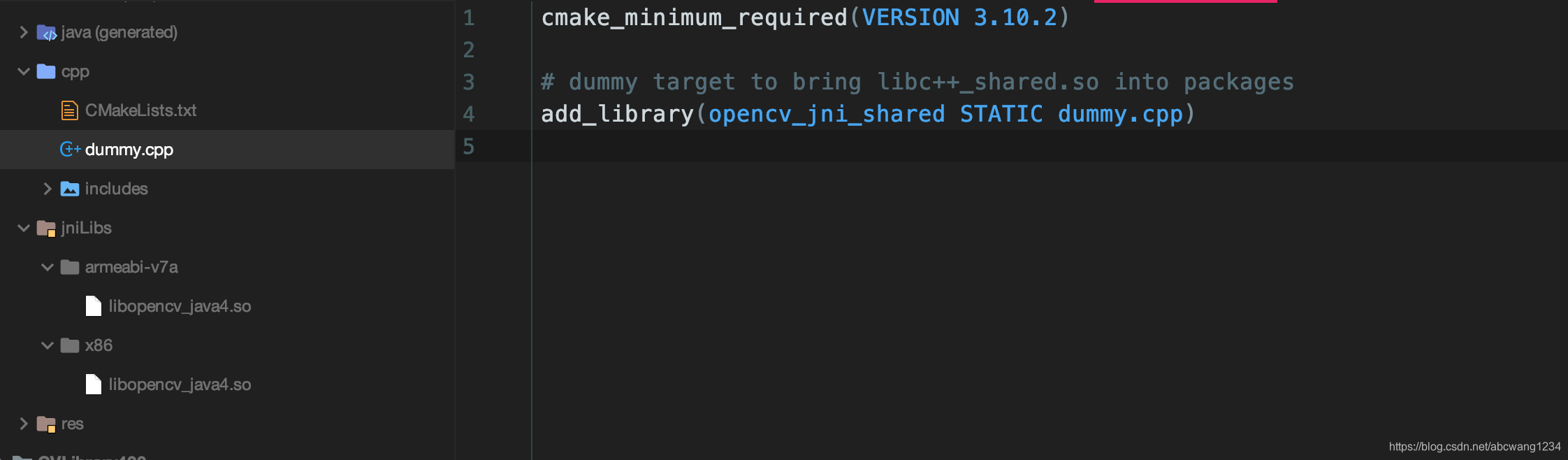
然后这里用cmake但是,不用c++的可能不需要配置
1 | externalNativeBuild { |

dummy.cpp 是空的,暂时没用到 到这我们可以发现opencv已经初始化成功了,我们可以愉快的开始使用了
初始化分类起initOpcv
1 | protected void initOpencv() { |
这里面我们看到用了一个R.raw.haarcascade_frontalface_alt, 这里我们可以去刚才下载的opencv包里面找到,具体位置在第一篇
文章里面可以看到截图,此处是为了加载分类器,也就是我理解的所谓人脸模型数据,用来对我们的图片做对比
代码引用
布局代码需要引用
1 |
|
然后初始化布局后,初始摄像头,代码如下
1 | protected void initCamera() { |
监听是CameraBridgeViewBase.CvCameraViewListener2的方法在回调中我们可以收到相机获取到的数据,以此来做处理
首先是start
1 | @Override |
然后记得在stop的时候释放,我们创建的mat(opencv中)对象
1 | @Override |
然后是onCameraFrame return 的mat是你画面显示的mat此处的灰度通道十分简单,直接个可以获取
但需要注意的是mat的方向如果不是正向会导致检测不到人脸,所以此处需要做一个旋转
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68@Override
public Mat onCameraFrame(CameraBridgeViewBase.CvCameraViewFrame inputFrame) {
mRgba = inputFrame.rgba(); //RGBA
mGray = inputFrame.gray(); //单通道灰度图
int rotation = openCvCameraView.getDisplay().getRotation();
double area = 0;
double width = 0;
MatOfRect frontalFaces = new MatOfRect();
switch (rotation){
case Surface.ROTATION_0:
mRgba = Matutils.rotate(mRgba,90);
mGray = Matutils.rotate(mGray,90);
break;
case Surface.ROTATION_90:
break;
case Surface.ROTATION_180:
mRgba = Matutils.rotate(mRgba,270);
mGray = Matutils.rotate(mGray,270);
break;
case Surface.ROTATION_270:
mRgba = Matutils.rotate(mRgba,180);
mGray = Matutils.rotate(mGray,180);
break;
}
if (mFrontalFaceClassifier != null) {
//这里2个 Size 是用于检测人脸的,越小,检测距离越远,1.1, 5, 2, m65Size, mDefault着四个参数可以提高检测的准确率,5表示确认五次,具体百度 detectMultiScale 这个方法
mFrontalFaceClassifier.detectMultiScale(mGray, frontalFaces, 1.1, 2, 2, new Size(absoluteFaceSize, absoluteFaceSize), mDefault);
mFrontalFacesArray = frontalFaces.toArray();
if (mFrontalFacesArray.length > 0) {
area = mFrontalFacesArray[0].area();
width = mFrontalFacesArray[0].width;
Log.i(TAG, "1 : " + mFrontalFacesArray.length);
Log.i(TAG, "1 : " + mFrontalFacesArray[0].size());
Log.i(TAG, "1 : " + mFrontalFacesArray[0].area());
Log.i(TAG, "1 : " + mFrontalFacesArray[0].tl());
Log.i(TAG, "1 : " + mFrontalFacesArray[0].br());
}
mCurrentFaceSize = mFrontalFacesArray.length;
}
if (mCurrentFaceSize > 0){
for (int i = 0; i < mFrontalFacesArray.length; i++) { //用框标记
Imgproc.rectangle(mRgba, mFrontalFacesArray[i].tl(), mFrontalFacesArray[i].br(), new Scalar(0, 255, 0, 255), 3);
}
}
//显示检测到的人数
double distence = (1 + 153 * openCvCameraView.getWidth() / width / 36 ) * 30 * 1.5;
double areas = area/openCvCameraView.getScale();
Log.i(TAG, "openCvCameraView : " + openCvCameraView.getWidth());
Log.i(TAG, "openCvCameraView : " + openCvCameraView.getHeight());
Log.i(TAG, "openCvCameraView : " + openCvCameraView.getScaleX());
Log.i(TAG, "openCvCameraView : " + openCvCameraView.getScaleY());
mHandler.postDelayed(new Runnable() {
@SuppressLint("SetTextI18n")
@Override
public void run() {
mFrontalFaceNumber.setText(areas + "mm2");
mProfileFaceNumber.setText("CameraDistance:" + mRgba.width() + mRgba.height());
mCurrentNumber.setText("distence:" + distence + "mm");
mWaitTime.setText( "");
}
}, 0);
return mRgba;
}
此处也用到一个旋转的工具类
1 | public static Mat rotate(Mat src, double angele) { |
然后你就可以跑起来看效果了
结语
笔者做这个目的是做人脸到屏幕距离的检测,但是这里我们可以获取到双额的距离,但是对于测算公式需要用到,焦距,全画幅
有效焦距等,由于没有api的提供,获取不到实际焦距,而安卓机型太多所以此处中断了
后续会更新使用arcroe实现测距,还有opencv的2d模型转3d来实现测算的思路
有问题的欢迎评论或者私聊笔者